Убрать (спрятать) вывод ненужной вариации в карточке товара
Использую тему Unitheme2 от Alexbranding, версия 4.13.2.a (версия ядра 4.13.2.SP2)
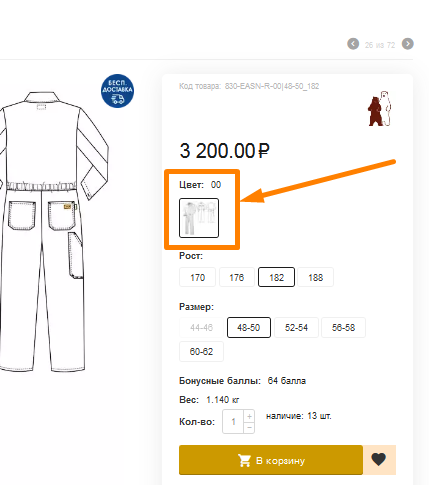
Задача: спрятать единственную вариацию товара (цвет), так как пока нет выбора цветов.

Нужно поправить файл design/themes/abt_unitheme2/templates/addons/product_variations/hooks/products/product_option_content.pre.tpl
Оборачиваем div, который находится в цикле
{foreach $product.variation_features_variants as $feature}в if
{* if for 23 *}
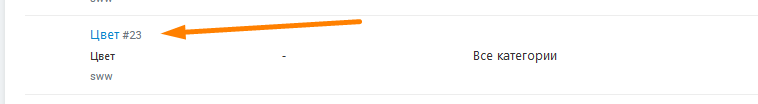
{if $feature.feature_id != 23}
{$is_feature_default_style = !in_array($feature.feature_style, [$feature_style_images, $feature_style_labels, $feature_style_dropdown])}
<div class="ty-control-group ty-product-options__item clearfix">....... /тут свёрнутый div/
</div>
{/if}
{* end if for 23 *}Где 23 — id характеристики, которую хочется спрятать

Результат: